This detailed guide is on why we need to record the design process and how to record the design process on Webflow.
Webflow is a SaaS application that allows designers to build responsive websites with browser-based visual editing software. It enables designers and teams to create, collaborate on, and scale beautiful websites on a completely visual canvas. If you are using Webflow or are about to start using it, don’t miss this useful guide. In this tutorial, we will explain why you need to save the design process and the easiest way to record your design process on Webflow. Here we go!
Table of Contents
Why do we need to record the design process?
The answer to this question is obvious. Firstly, the design process of an entire website page is the sum of your or your team’s ideas, effort, and time. It is also your work experience. If you need to design another website in the future, then you can rewatch the video to familiarize yourself with the design process and avoid making the same mistakes. And It is also a fulfilling thing to record the website from blank to prototype, more and more complete and beautiful. Second, it can also be a tutorial for new employees. If you have a new teammate, you can share the video with him, which is a great resource. Beyond that, the design process video is your proof of the originality and uniqueness of your design. If someone with bad intentions is copying your or your team’s designs, then you have strong evidence.
How to record the design process on Webflow with RecMaster?
To capture the design process on Webflow, you can use screen recording software to help you. RecMaster is an all-in-one video recorder that enables you to record your computer screen with system sound and microphone sound. Its concise main interface is very friendly to novices and the powerful features of RecMaster can meet almost all your needs for screen recording. Here we will show you the best way to record your website design process video step by step. Before it, you can get this reliable screen recorder by clicking on the button below.
Step 1: Launch RecMaster and choose a recording mode
Step 2: Select the recording area and confirm the settings
Step 3: Press the Alt key + 1 or click on the REC button to start the capturing
Step 4: Pause/stop the design process recording
Step 5: Rewatch/share your recordings
Step 1: Launch RecMaster and choose a recording mode
After you download and install RecMaster, launch it. On the main interface, you can find seven different recording modes. To record your website design process, you can choose the Full-Screen mode, Custom-Area mode, and Program-Window mode. Here we choose the Custom-Area mode as an example.
Jump to know more about other recording modes in RecMaster.
Step 2: Select the recording area and confirm the settings
After that, you can select the recording area on your screen. Just drag the red square area to select and the size of the area you selected will be displayed on the screen.
Then, you can see the interface again. It’s time to choose what you want to capture simultaneously while you record your screen. RecMaster enables you to record the system sound, your microphone, and the webcam. If you want to use the video as a tutorial, it is recommended that you record the microphone at the same time.
Step 3: Press the Alt key + 1 or click on the REC button to start the capturing
When you are ready for the video capture, you can press the Alt key + 1 to start. Click here to know more about the hotkeys in RecMaster. You can also click on the big red REC button on the interface to get started with the recording. Typically, there is a three-second countdown before the recording starts.
Step 4: Pause/stop the design process recording
If you want to pause the Webflow recording, you can click on the blue Pause button or press the Alt key + 1. When you are going to end it, you can click on the red Stop button or press the Alt key + 2. During the recording, It’s convenient to add some annotations by using RecMaster. Jump to know how to pop up the Annotation tool.
Step 5: Rewatch/share your recordings
After that, you can easily find your video in the recording list. Renaming your video can help you find it faster in the future. Usually, it takes days or more to design a web page. RecMaster allows you to merge your recorded clips into one video. You can select the videos in order and hit the Merge button. RecMaster also enables you to share your recorded videos with your colleagues and team members via Google Drive.
Advanced features
Now, you should know how to record the design process on Webflow with RecMaster. With the help of screen recording software, it only takes a few simple steps to complete. RecMaster is not only a user-friendly recording tool but also feature-rich. We will introduce some advanced features you may need.
Video editing
There is a basic editing tool in RecMaster. You can hit the scissors icon in the recording list to pop up the Editing window. RecMaster enables you to cut, trim, and delete the clips you don’t need. You can also add some captions and blur watermarks.
Hotkeys
Using shortcut keys can save a lot of time. You can use hotkeys in RecMaster to start/pause/end the recording. It also allows you to hide/show/close/open your webcam. If you want to take a screenshot, you can press the Alt key +f1. Don’t worry about hotkey conflicts, you can go to Menu>> Settings>> Hotkeys to set the combinations as you like.
Watermark
RecMaster pays great attention to detail. You can set your special watermark on your video. It can be text or image. You can decide the font, color, shadow, transparency, and position. Just go to Menu>> Settings>> Advanced>> Watermarks. You will find this nice feature.
Annotation tool
When recording the design process, a toolbar is most helpful if you have important points to emphasize, buttons to label, etc. You can press the Alt key + h to open it. RecMaster enables you to add highlights, text, numbers, circles, lines, arrows, and so on. What a fascinating feature!
Conclusion
This is the end of this guide. In this article, we have talked about why we need to record the design process and how to record the design process on Webflow. RecMaster is a powerful and easy-to-use video capturing software. In addition to recording the entire desktop and selected area, you can also choose the Follow-Cursor mode, Webcam mode, and Audio-only mode. Don’t miss this great screen recorder. Start your recording journey now! If you have any questions about recording, please leave your comment below.
Read more?
How to Learn Your Favorite Songs on the Guitar?

RecMaster
Screen recording made easy.
Record every moment on your PC or Mac within few clicks.
Download Download
-
How to Use RecMaster, a Screen Recorder with Timer & Auto-Stop
-
How to Record Tutorials Like a Pro Using RecMaster?
-
The Top Halloween Screen Recorder Deals 2025
-
Step-by-Step Guide: How to Record Gameplay Without Lag?
-
RecMaster’s Secret Weapon: The Full Guide to Using the Annotation Tool for Killer Tutorials
-
RecMaster Pro-Tip: Direct MP3 Output for Scheduled Recordings (Audio-Only) 🎧
-
How to Promote Your Game with a Stunning Gameplay with RecMaster?
-
The Ultimate Guide: How to Record Mafia: The Old Country Gameplay with RecMaster?
-
How to Record Gemini Storybook with RecMaster?
-
How to Record Bendy: Lone Wolf Gameplay with RecMaster?
-
How to Set 1-Click Beauty with RecMaster for a Better Look?
-
How to Record in the Best Video Quality with RecMaster (with VBR or CBR)
-
How to Blur Your Webcam Background in RecMaster: A Quick Guide
-
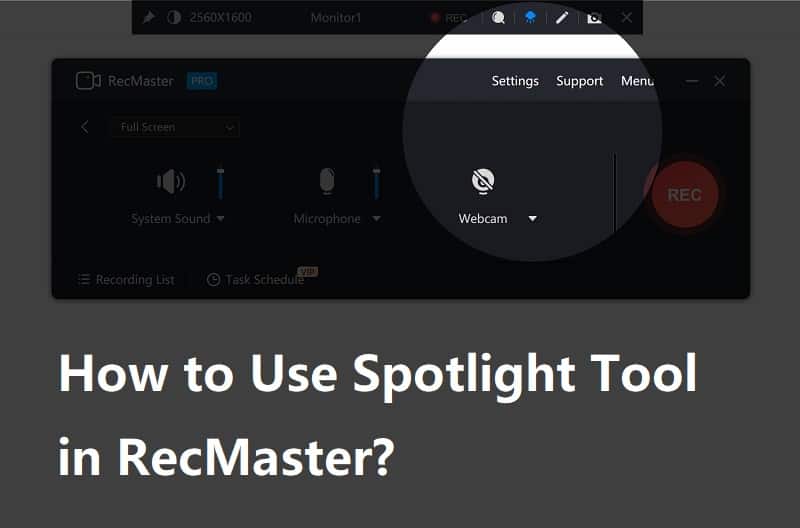
How to Use Spotlight Tool in RecMaster?

RecMaster – Record Every Moment on Your Computer Screen
Record 1080p or even 4K clips at 60fps to maintain the high quality still.
Flexible settings for mouse cursor effects, watermark and annotations.
Preloaded with recording scheduler, video editor. Allow one-click sharing.
Related & Hot Articles
Subscribe to keep up with the latest software discounts , news, and updates.